Inkscape
Usage Notes
by 'Blaze'

InkscapeUsage Notesby 'Blaze' |

|
! Note !
More notes may be added ---
if/when I re-visit this page.

The Inkscape logo
< Go to the Table of Contents, below. >
(Skip the Introduction)
|
Introduction : Initially, this page is meant as a collection place for notes on using the Inkscape 'vector editing' application for creating images that can be scaled up without incurring 'the jaggies' --- or scaled down without losing quality (for example, retaining quality of text in an image). This page is actually a 'Notes' page, NOT a 'Guide'. If I ever collect enough notes (and links) so that they can be organized into a fairly complete reference work for Inkscape, then I may call it a 'guide'. That will probably never happen because I do not use Inkscape very much. But I do provide some links at the bottom of this page to some guides to Inkscape. Why this info on the Inkscape : In mid 2012, I had an idea for a T-shirt design. I wanted to create an image file that I could take to a local T-shirt screen-printer, but I realized that if I used a pixel-oriented image editor (like 'mtpaint' or GIMP), I would have wasted the effort if I found out that I needed to scale the image up for the T-shirt. On scaling up a 'raster' image file, one typically finds that edges and lines and text that looked smooth is now looking quite ugly because of 'the jaggies'. I have been using Linux on my main desktop PC since the fall of 2009, and this was the first time (about 2 and a half years later) that I found myself in need of a 'vector graphics editor' program. I had installed Inkscape soon after I had installed Ubuntu 9.10 on my main desktop PC in late 2009. So I started it up (in mid 2012) and tried to use it to draw a design --- a simplified line image of an owl, with only a couple of small color-filled areas. I soon found that I did not know how to draw lines with Inkscape, and it was not intuitively obvious. A 'more natural' application of vector image editors is to use them to create color-filled objects, rather than lines. So I did some web searching on terms like 'inkscape line draw' and found that there is a 'pen-tool' that can be used to draw lines --- and a spline tool that can be used to 'pull' straight lines into curves. It turned out that I had not noticed the Pen tool in the tool icons on the left of the Inkscape drawing window because I started trying out Inkscape on a netbook with a 10.1" screen (1024x600 screen resolution). It turns out that with only 600 pixels available vertically, Inkscape (nicely) makes the window borders fit into the 1024x600 screen area --- BUT, in the process, it truncates the panel of tool icons on the left. The tools toward the bottom of the panel are not shown, but they can be brought up in a pop-up menu of tool names such as 'Pen', instead of icons. But that there was such a pop-up 'continuation-of-tools' menu was not obvious, at least, not to me. An initial show-stopper : After I finally found the Pen tool, I tried it out, but I was soon frustrated because any line (or set of polygonal lines) that I drew with the Pen would not be 'retained' on the 'canvas'. I couldn't find a way to make the lines I had drawn 'stick'. So I did a lot more web searching on terms like 'inkscape line draw' and 'inkscape line draw tutorial' and 'inkscape line draw guide'. I finally found that one could press the Enter key to make the lines 'stick' --- that is, to 'commit' the lines to the 'canvas'. Like the 'mtpaint' show-stopper : When I finally found that 'commit-secret', I realized that this is a similar situation to why I found it hard to get started with the 'mtpaint' image editor program. Unlike most MS Windows paint programs, when you do a 'paste' operation in 'mtpaint' it does not immediately 'commit' the pasted image to the canvas. Like in Inkscape, in 'mtpaint', there was no 'intuitively obvious' way to make the paste operation stick to the canvas --- and there were no hints provided in a message area. Finally, I found that the Enter key needed to be pressed to commit the 'paste' operation in 'mtpaint'. And the only place that fact was recorded in the documentation was in a list of keyboard shortcuts. And the wording was so brief that it was hard to pick up on the importance of that particular key-to-operation binding. There was no place in the copy-paste section of the 'mtpaint' documentation that made that clear. And, as I pointed out in my Notes page for 'mtpaint', there was even a reviewer of 'mtpaint' who gave it a rather poor review because he could not find how to do a simple paste operation. A case of absolutely brutal Inkscape 'help' : In my web searching for an answer to how to get the lines (that I drew with the Pen tool in Inkscape) to 'stick', I ran across a forum in which a 'newbie' (who did not speak/write English very well) was asking a similar question to mine. The respondents to this poor guy were actually brutal in their comments to him --- telling him to RTFM (Read The F**king Manual) and many other comments that were unbelievably harsh. These respondents were apparently lucky enough to have someone (or a video) show them a 'commit-to-canvas secret' --- or they apparently had forgotten the stumbling blocks they encountered in starting to use Inkscape. You can probably find that poor guy's encounter by doing a WEB SEARCH on the terms inkscape rtfm. Apparently, there are a lot of other cases of brutal treatment like that, because I got over 600,000 'hits' on that search in mid-2012 (using Google). Hopefully, only a small percentage of those hits were examples of over-the-top cruelty. Here are a few quotes from an Inkscape forum thread that indicate some problems in getting started with Inkscape. From 'Slow Dog': I'm not entirely sympathetic to the "You shouldn't have to read a book" argument. I was going to point the OP [Original Poster] at the in-built tutorial. But I tried that myself, first, and the the Basic tutorial doesn't tell you how to draw a line, straight or otherwise. That's a real problem. From 'darker4308': Let me start by saying that I didn't want to use your software. I wanted to use Autocad 2009 or Google-Sketchup. However, my friend's laser machine uses this software, so i thought what the hell. I'm an amateur draftsman and this software should be easy. After 2 hours I still cannot draw a ****ing line. What this software is is exactly why people flee open source and why the linux revolution has not taken place. It's completely counter intuitive. People start drawing by drawing a line. Watch a child draw at some point using Microsoft paint. I'm not supposed to pour over the help file just to draw a line. I suspect that 'darker4308' was, like me, having trouble finding out how to 'commit' a line to the 'canvas'. Ergo, these notes: This set of notes is meant to help me remember how to do some things in Inkscape. (I will probably not use Inkscape very often, so I may find it handy to refer back to these notes, to get over a previously encountered 'hump'.) And, by posting these notes on the web, these notes may help someone else having trouble getting started with Inkscape. By the way, those guys (jerks), who were being so brutal to a guy trying to get started with Inkscape (on Linux), are an example of why some people get turned off to Linux --- like 'darker4308' says above. When that is the kind of cruel non-help they get, they are going to continue to use Microsoft Windows and get a very bad opinion of the people who use Linux. Those jerks are not deserving of living in civilized society. They should be parachuted into Siberia (or an Aleutian island) with one blanket and one bottle of water --- to live there, with each other, for the rest of their un-natural lives. They probably beat their wives and pets --- and abuse children. Some applications of vector-graphics-editors : On a happier note, there are quite a few image-creation situations which would benefit from a 'vector editor' like Inkscape --- to create images that can be scaled up or down without losing quality. Namely:
In fact, I have another T-shirt design that I would like to make --- involving an x-y plot of data. Since the 'gnuplot' program has an option for creating an SVG file, I may create the graph initially in 'gnuplot' and then read the SVG file into Inkscape for some final editing (such as improving the font of plot titles and axis labels). Navigation of this page : To help find the notes on various topics, this page has a 'Table of Contents' that links to paragraphs further down the page. But that will not always be the best way to find information on this page, so ...
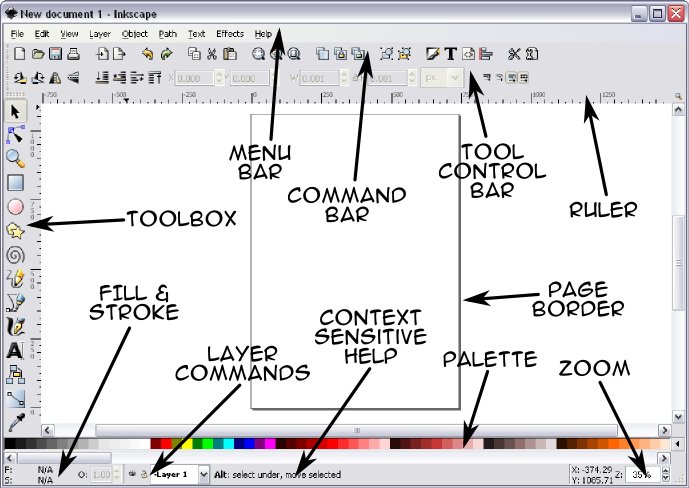
Note: |

This image shows the general layout of the Inkscape tool groups
|
TABLE OF CONTENTS : (links to the notes, below on this page)
END OF TABLE OF CONTENTS. Start of the notes, below. |

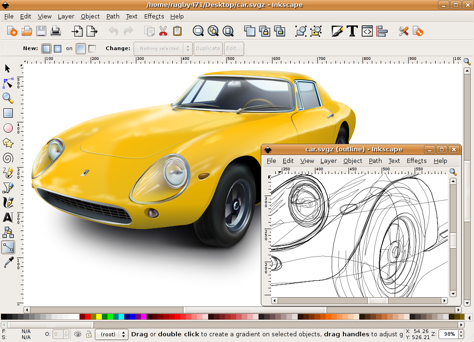
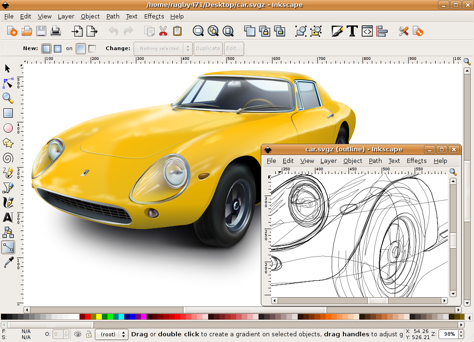
This image shows that Inkscape can be used
to create photo-realistic images.
Also, see the Porsche car drawing
at the top-right of this page.
START OF CONTENTS : (NOTES on Inkscape)
|
'Committing' Lines in an Inkscape Drawing : As mentioned in the Introduction above, after drawing lines with the 'Pen' tool in Inkscape, it will probably not be intuitively obvious how to get the lines to 'stick' to the 'canvas'. The trick is to use the Enter key, after you have drawn the lines like you want them. (There does not seem to be a method to do the 'commit' with the mouse. But if I find such a method, I plan to document it here. One forum posting I saw indicated that a double-click might do the trick.)
< Go to Table of Contents, above. > Inkscape NEXT TOPIC will go here : Someday, I may put some info here on some 'best practices' in using the spline tool to 'pull' straight lines (and curved lines) into different shapes. I may also add notes someday on how to edit (touch up) an SVG file from 'gnuplot' so that it can be used successfully in Inkscape. Also, I think I should provide some suggestions on setting the 'page border' to a suitable size for a given drawing --- after I have more experience in using Inkscape. |
|
EXTERNAL LINKS on 'Inkscape' :
|

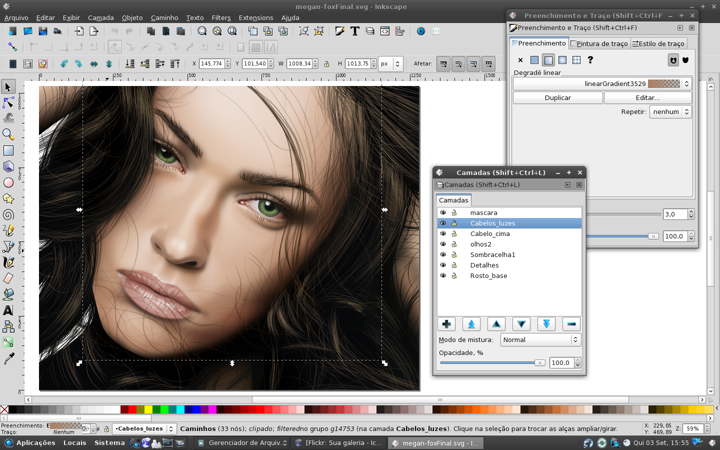
The image above shows that Inkscape can be
used to create effects like water drops,
using gradients. Also, this image shows
Brazilian text in Inkscape toolbar options
and in message areas and popup dialog boxes.

The image above shows that Inkscape is also
used in Eastern European locales
--- and on Apple Mac's.
|
Bottom of this Inkscape Usage Notes page.
To return to a previously visited web page location, click on
the Back button of your web browser, a sufficient number of times.
OR, use the History-list option of your web browser.
< Go to TOP of this page, above. >
Page was created 2012 Jun 23.
|